效果链接(任何一个本站找不到页面的链接),例如:
https://4.plus/archives/category/4.plus
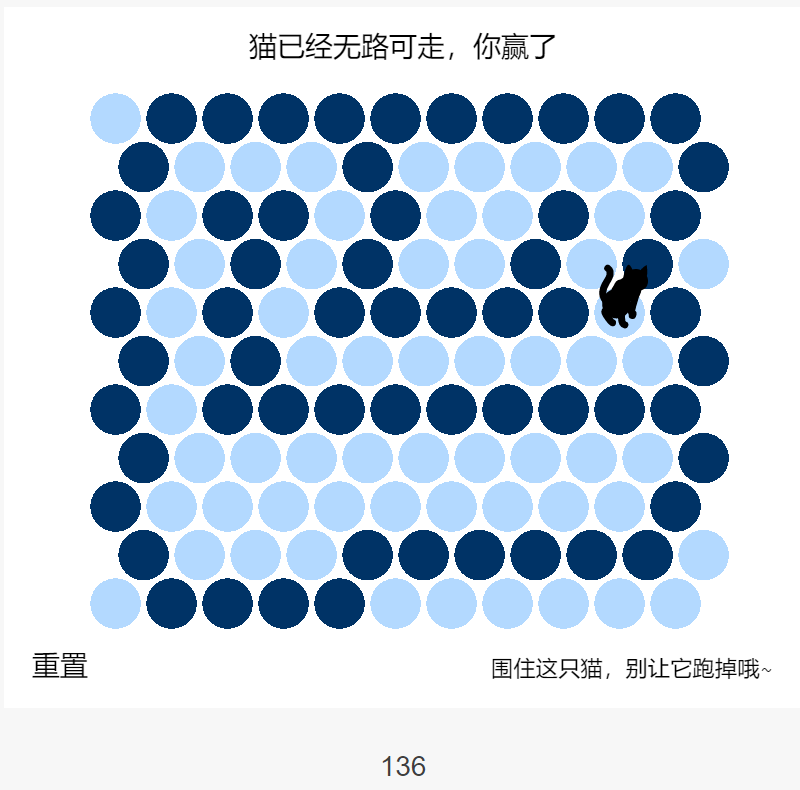
效果图:


以本站(4号网)为例,方法:
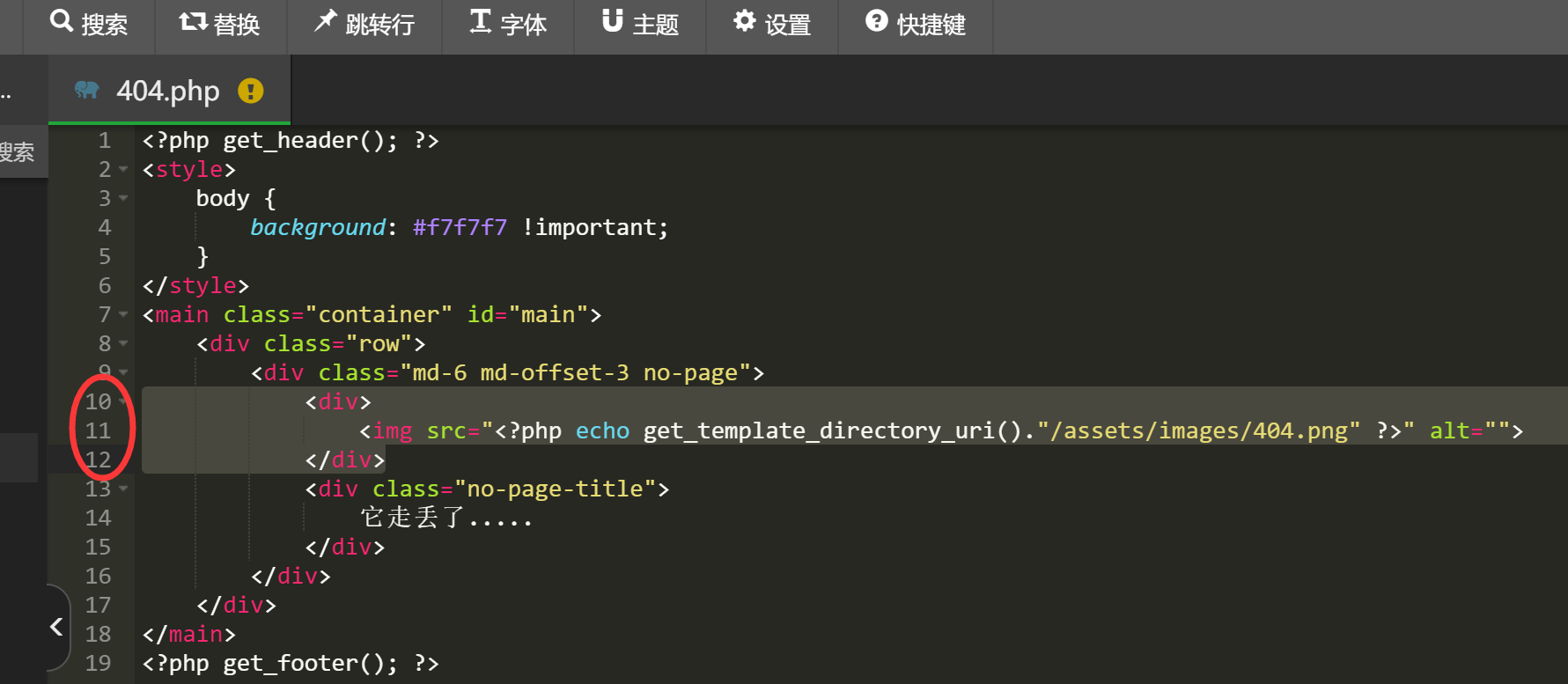
找到404页面源代码
文件位置:/www/wwwroot/4.plus/wp-content/themes/对应主题/404.php
代码位置:第10-12行

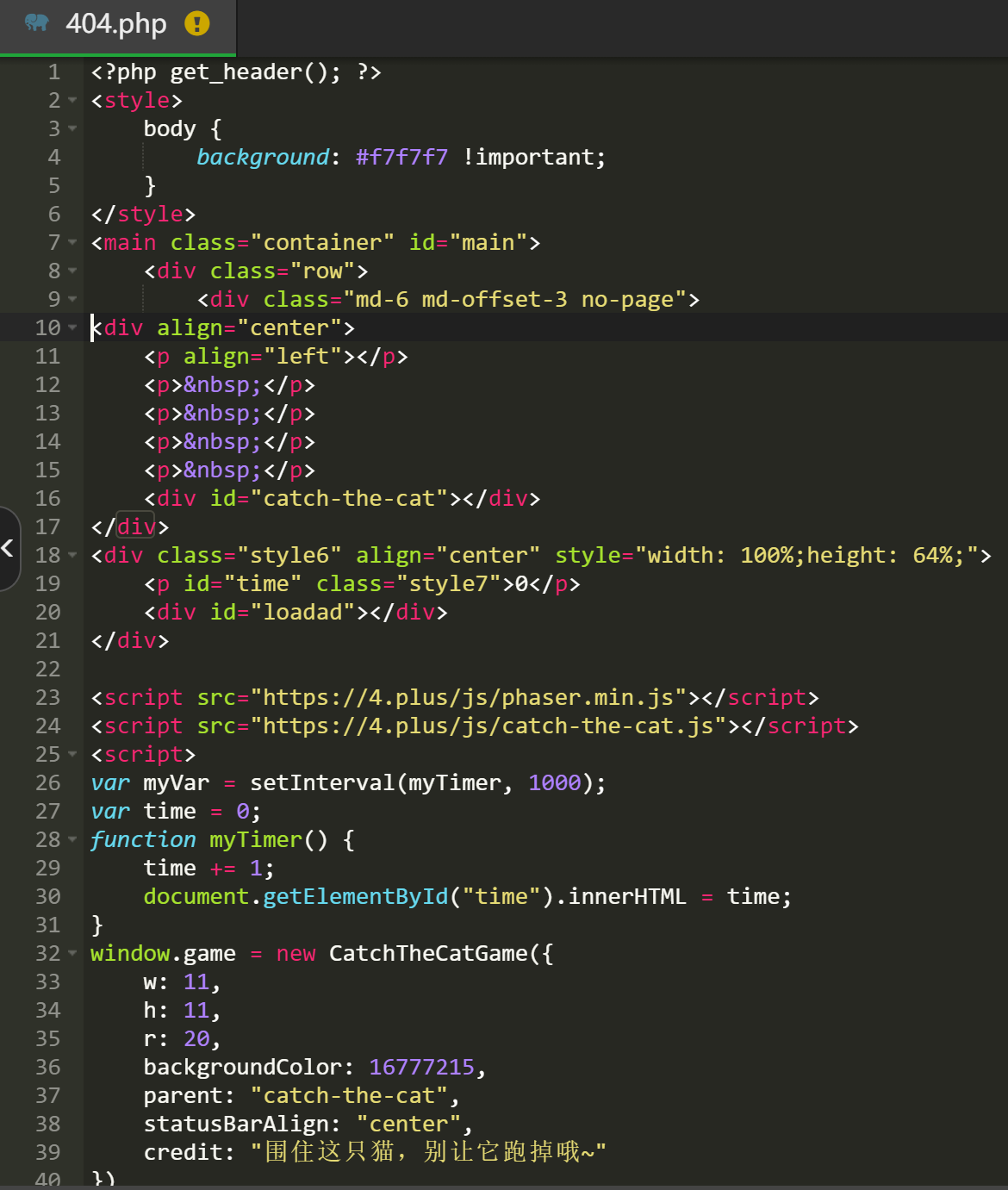
操作:修改为下方代码
<div align="center">
<p align="left"></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<div id="catch-the-cat"></div>
</div>
<div class="style6" align="center" style="width: 100%;height: 64%;">
<p id="time" class="style7">0</p>
<div id="loadad"></div>
</div>
<script src="https://4.plus/js/phaser.min.js"></script>
<script src="https://4.plus/js/catch-the-cat.js"></script>
<script>
var myVar = setInterval(myTimer, 1000);
var time = 0;
function myTimer() {
time += 1;
document.getElementById("time").innerHTML = time;
}
window.game = new CatchTheCatGame({
w: 11,
h: 11,
r: 20,
backgroundColor: 16777215,
parent: "catch-the-cat",
statusBarAlign: "center",
credit: "围住这只猫,别让它跑掉哦~"
})
</script>
修改后效果如下(注意替换自己的域名):

保存!
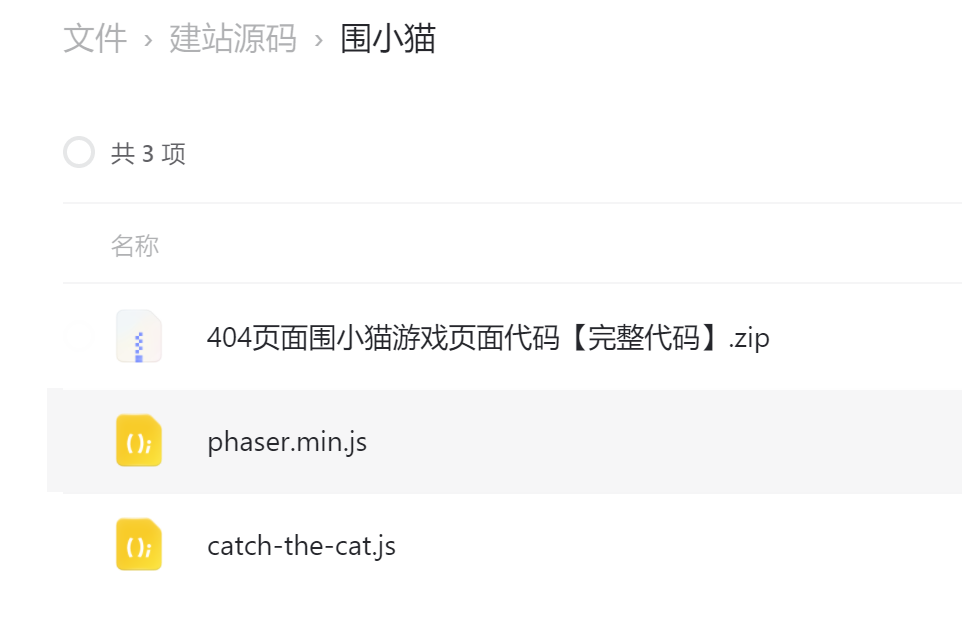
然后,把下面这两个js文件,上传到404.php页面所在的目录下面新建的js目录中即可
如果只需要js代码,可以只下载下图中两个js文件。

后补:刚试了一下,阿里云盘不支持zip文件类型分享,就改了一下

记录完毕!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
